Ilana Davidson, Grammy Winning Singer Custom Website Design
Why she chose to hire a Web designer
For years, Ilana carried a vision that felt both exciting and daunting. As a vocal professional, she dreamed of creating an online course for singers and elite vocal professionals seeking conservatory-level training combined with in-depth physiological and holistic vocal work. But despite her expertise in vocal instruction, she found herself paralyzed by the technical complexity of bringing her specialized course to life online.
Ilana tried exploring app development, researched various web platforms, and even attempted Squarespace on her own, but each path led to frustrating dead ends and wasted time. "I felt overwhelmed by the idea, and I was putting it off because I didn't know how to execute my idea," she recalls. Beyond the course itself, she needed a comprehensive website that would showcase her professional career, including performance and collaboration bookings, provide a space for clients to learn about and book private singing lessons, and seamlessly integrate her specialized course offering.
The turning point came when she discovered Floating Lotus Design through a YouTube tutorial and realized "the scope of what I needed was out of my realm of capability." What sealed the decision was the perfect alignment during their initial conversation. Ilana was impressed by the work on other client websites and how each adapted beautifully to individual aesthetic and professional needs. Most importantly, she felt an immediate connection: "I aligned with her calming energy. For the first time, it seemed that it might be possible for me to create an online vocal course that was very specialized."
The Branding
Ilana wanted her brand to stand out from her peers in the industry and in the online course space. She didn’t want loud and flashy. She wanted it to be elegant and modern, yet timeless, and highlighted her professional expertise combined with her calming vibe.
It needed to be:
Elegant
Expert
Inclusive
Innovative
Inspiring
With this as a starting point, I began the development of her color palette, font selection, and logo design.
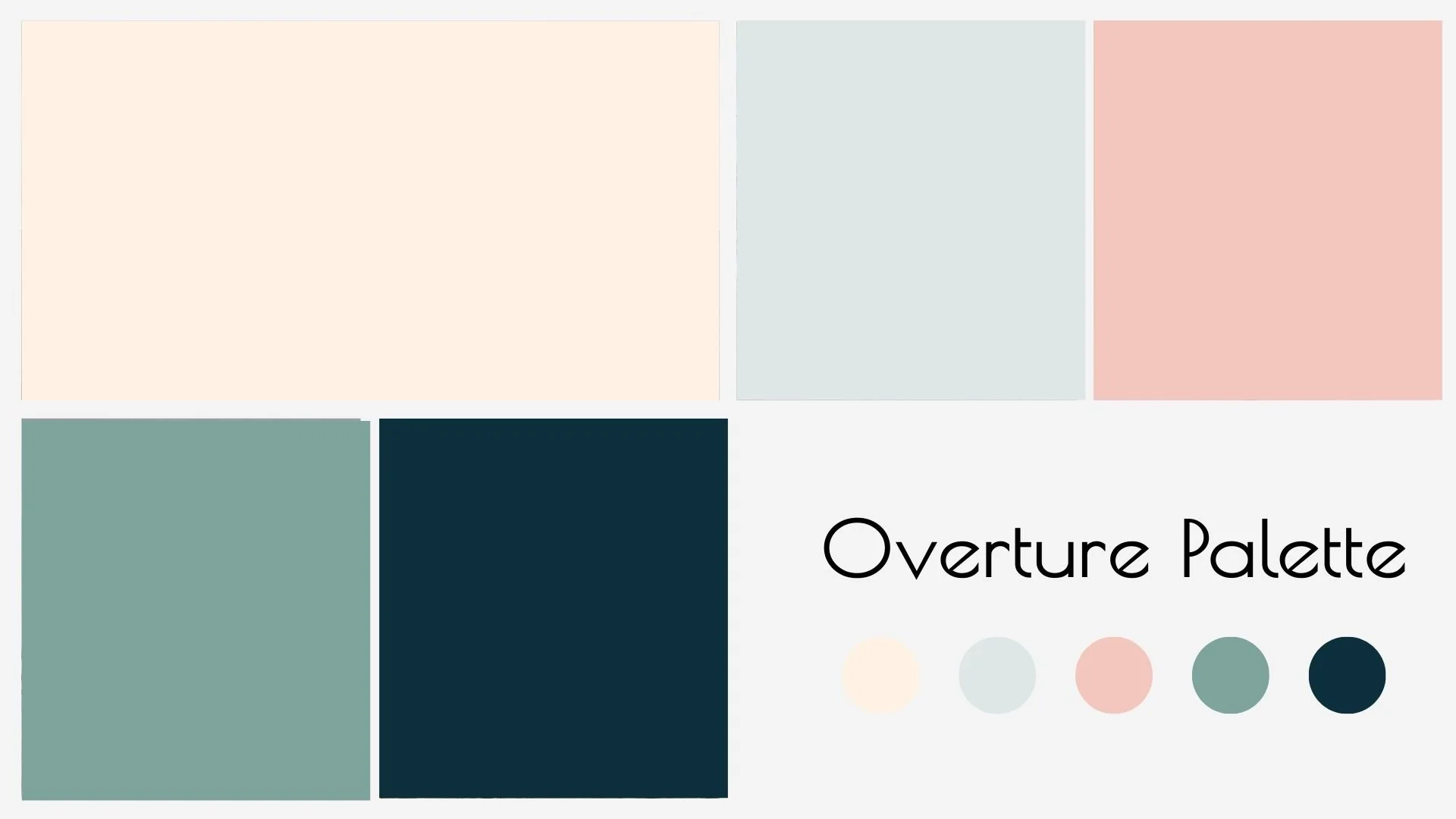
Color Palette
I began developing Ilana’s color palette using the words she chose, as well as insight from our strategy conversation. During that conversation, I asked Ilana to share with me what she liked and disliked about the colors of her old website. What came through was that she has an eye for a variety of sophisticated colors, but was unsure how to pull everything she wanted into a cohesive palette. She felt strongly about incorporating blue and pink.
With that information, along with photos she provided, I used my favorite tool - The Color Palette Pro* - to create two musical-themed color palettes for her consideration. Her final choice was the ‘Overture Palette’, which balanced bold sophistication of deep blue and teal, with soothing, softer tones of pink and cream
Before presenting any palette to a client, I ensure that it meets accessibility standards in terms of proper contrast between text and background. I also provide the client with a list of all the pairings in their palette that meet these standards, so they can refer to it when maintaining their site going forward. I can do this easily using the tools from The Color Palette Studio.
Fonts
Keeping with the theme of modern, yet timeless elegance, I focused on sans-serif fonts for their clean lines and readability.
After several iterations, the final pairing of Poiret One for headings and Josefin Sans for body text proved to be the clear winner. Interestingly, these fonts are vintage-inspired yet work well in modern design.
Poiret One and Josefin Sans bridge vintage Art Deco heritage with contemporary design sensibilities—both fonts share the elegant, streamlined aesthetic of the 1920s-1930s era. Yet, their clean lines and refined proportions feel refreshingly modern and timeless. Poiret One delivers striking visual impact for headlines and titles, while Josefin Sans provides exceptional readability for body text, making this combination perfect for the aesthetic Ilana desired.
The Logo
I used Poiret One for Ilana’s logo. Making her first name large and the prominent focus catches the eye, while the musical note icon and her last name below it visually balance it. It’s a simple yet unique design that will become a visual identifier for her brand for years to come, usable in both digital and print media.
I made the logo a prominent element in the website footer, highlighting it in the pink shade Ilana loves against the dark blue, so even the footer is a strong brand and design element.
I also used the musical note as a stand-alone element for her browser icon.
The Website
Once Ilana approved the branding, I began building out the website.
The challenge with this website was that it had to serve multiple audiences:
Those looking to book Ilana for professional performances or collaborations
Clients who want to work with her privately as their vocal coach
Students interested in taking her Vocally Mindful courses
The Structure:
Home page: The first half of the home page establishes her professional expertise and accomplishments. The second half transitions to how that leads into her unique Vocally Mindful program of courses. The last section of the page would tie back to those interested in either booking a private lesson or booking a performance.
Professional Biography: More than just an about page. This page needed to encompass her professional journey and how that led her to her coaching program.
Teaching Studio:
Private Lessons page: This page would further expand on her expertise as a vocal coach, her methods and approach, the process, and what to expect during a lesson. Includes a link to book lessons online.
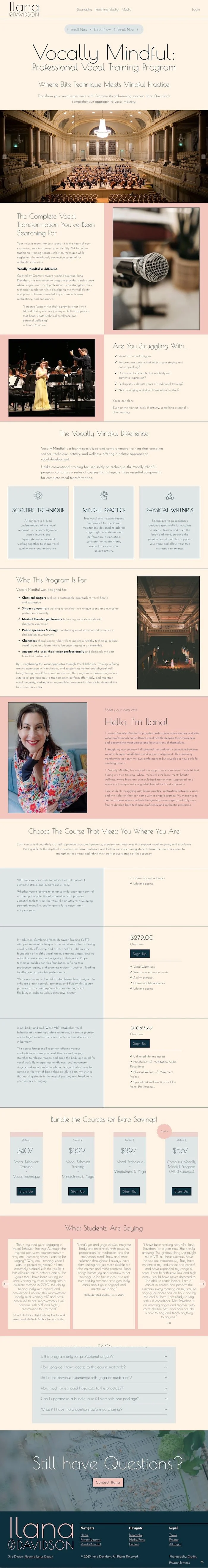
Vocally Mindful page: The main landing page for her course program. A long-form sales page to walk through the history of the program, the benefits, who it’s for, FAQs, and the ability to purchase the courses individually and as bundles.
The Courses:
Course pages: Three individual courses built on the native Squarespace courses platform.
Pricing plans: Pricing plans for each course and bundle options will be displayed on the main page for purchasing.
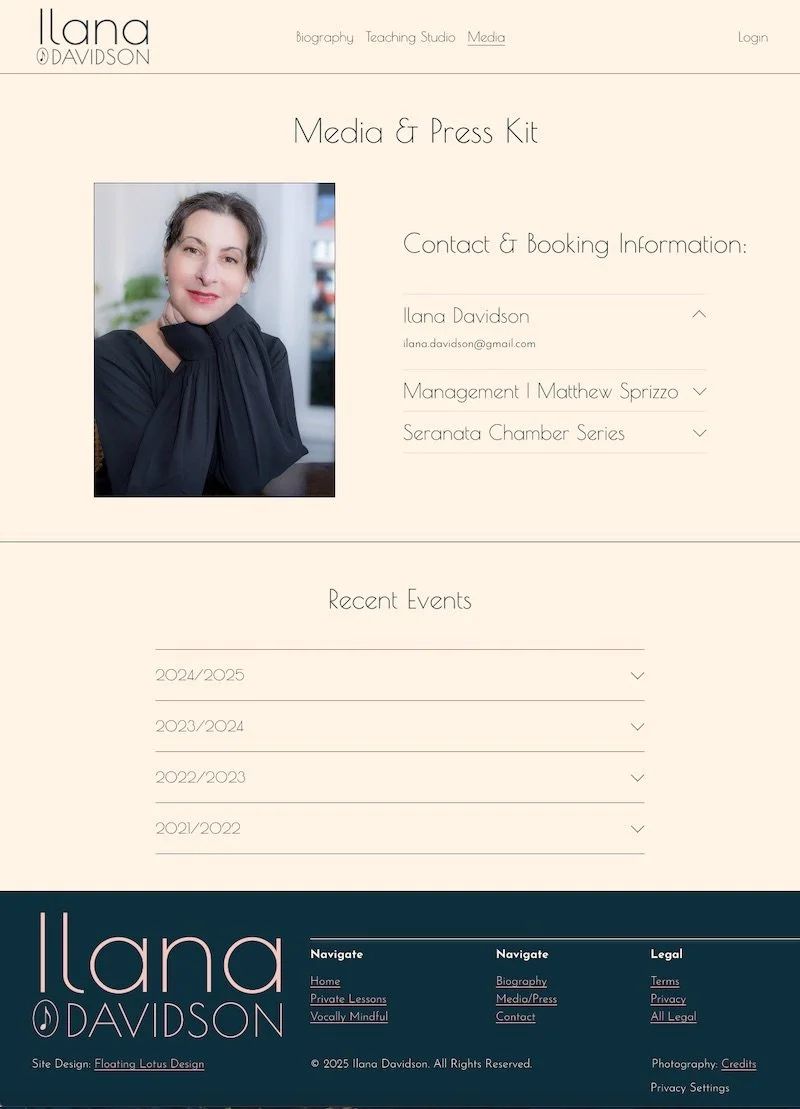
Media page: A simple page to provide contact information for booking Ilana, along with press reviews around the world.
Contact page: A standard contact page that allows visitors to contact her directly.
Basic SEO setup: Implemented best practices at the site and page level (settings, on-page structure, image optimization, etc.)
The Design:
The main factors influencing the design were:
As with all my designs, the customer journey must be clear and easy to follow.
Using the color palette with intention to balance variety with a cohesive theme across the site. It had to elevate, not distract from the design.
Using varied design elements to serve a large amount of content in a visually appealing and accessible manner.
Using custom code and plugin elements strategically to highlight content and design.
Elements used to achieve the design:
Squarekicker: I utilized this plug-in to elevate certain design features across the site to complement the subtle yet unique quality Ilana desired. Example include: image effects, border elements, and custom buttons as shown below.
On the Vocally Mindful page, I used it to create a sticky scrolling effect to highlight the courses and bundles. I also added an automatic scroll to top arrow which is useful with longer web pages.
Horizontal Scrolling element: Ilana has several notable albums she is featured on. However, in a vertical format, this can be too much to scroll through and won’t get the attention it deserves. I used a plug-in from Will Meyers*, to catalog and animate the albums horizontally. This creates a visually interesting yet unobtrusive and visitor-friendly element in the design.
Playlist Embed: To allow visitors to listen to a sampling of Ilana’s beautiful performances, we embedded an audio player with a playlist with three songs.
Strategic use of design blocks: Ilana’s professional biography is extensive and deserves to be presented in full. This is one case where cutting it down to serve a shorter page length would not work. However, it still needed to be visually appealing while allowing for visitors to scroll, skim, and stop on the highlighted key areas. It had to engage and intrigue them, not drive them away!
I began by organizing the copy into logical sections that would flow together while also standing on their own. Next, I visually broke up the copy sections, using repeating elements such as accordion blocks, text blocks with bullet points and background colors, and strategically placed images matched to the copy.
It’s a long page, but a beautiful page that you can see at the bottom of this post!
The Final Result
This was an extensive custom website design project combining multiple tools and design elements to bring it all together. Ilana had a clear vision and allowed me creative freedom to bring it to life. It was an incredible, collaborative effort resulting in a stunning, bespoke website that captures Ilana’s expertise and the gifts she has to share with her current and future students.
How does Ilana feel about her experience?
"I had a dream several years ago to not only update my website but also create a course for singers and elite vocal professionals. I wanted to create an online course that was very niche and specific, but I had no idea how to build it, organize it, or set it up. I felt overwhelmed by the idea, and I was putting it off because I didn't know how to execute my idea.
Everything has changed! I now have an incredible website and I'm so proud of the Vocally Mindful Course. I feel as though I can look at my body of work and feel proud of all that I have accomplished because Megan was able to take the information and display it in a way I never could have! I have entered a new realm of feeling accomplished because of what she has created for me. Thank you for making my dream a reality." - Ilana
See full images of the core pages of her site below!
Note: Links in this article with an ‘*’ are affiliate links. If you make a purchase, I may receive a small commission at no cost to you.
Home
Private Lessons
Biography
Media and Press
Vocally Mindful Courses