How Image Text Can Hurt Squarespace SEO and User Experience
Creating a Squarespace website on your own is totally doable, even for the most beginner DIY-ers. However, you don’t know what you don’t know, and you can make some simple mistakes without realizing it. These mistakes can negatively impact your site’s SEO and user experience, even if you think it looks good visually.
In this article, I’ll review one of the most common issues, using images with text embedded in them, and show you how easy it is to fix!
I’ll walk you through the process below, but if you prefer watching a tutorial, be sure to view the companion video on my YouTube channel.
A Common Squarespace DIY Mistake: Embedding Text in Images
One frequent mistake beginners with Squarespace make is loading images that have text as part of the image. While tools like Canva simplify the process of creating beautiful graphics for websites and social media, incorporating text directly into images for your website can lead to multiple problems.
Why Embedding Text in Images is Problematic
SEO Challenges
When you include text as part of an image, search engines can't read it. This means that valuable headings, such as H1s, are overlooked by Google and other search engines, affecting your website's SEO. Search engines perceive this text as part of the image, not as a separate, indexable element, and they will struggle to understand the structure and content of your webpage. This can negatively impact your rankings.
Accessibility Issues
Colors and fonts that look good in design software might not translate well on your website. Text embedded in an image doesn't allow for adjustments to size, placement, or color contrast once uploaded to Squarespace, posing accessibility problems. For example, low-contrast text can be challenging to read for users with visual impairments. Ensuring your text is accessible is vital for user experience and compliance with web standards.
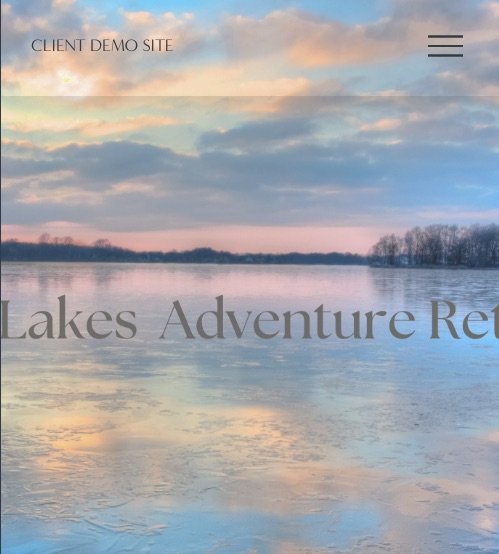
Contrast refers to the difference between the color of your text and the color of the background it is on. Black text on a white background is high-contrast. Lower contrast can be seen in the image below. The gray text on this image is muddied and not easily read, and because it is part of the image, it cannot be adjusted.
Mobile Responsiveness Impact
Another critical issue with text in images is the lack of responsiveness on mobile devices. When the screen size changes, the text within an image does not adjust accordingly. This can result in essential text being cut off or resized poorly, leading to a frustrating user experience. With a majority of users visiting websites on phones and tablets, if they can’t read what is on your site easily, you risk losing them immediately and leaving an unprofessional impression.
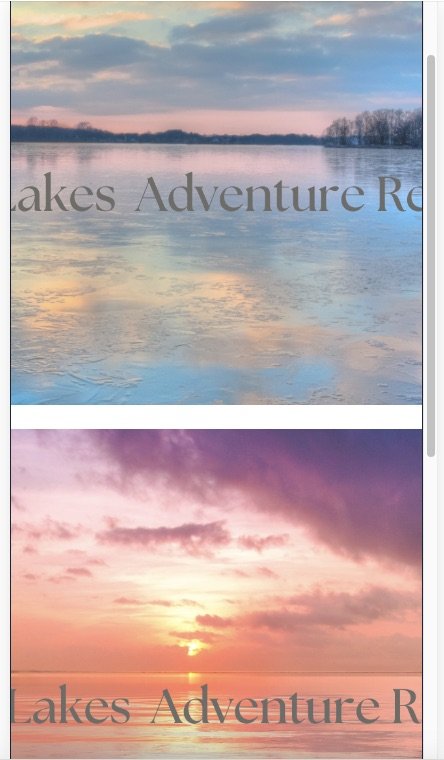
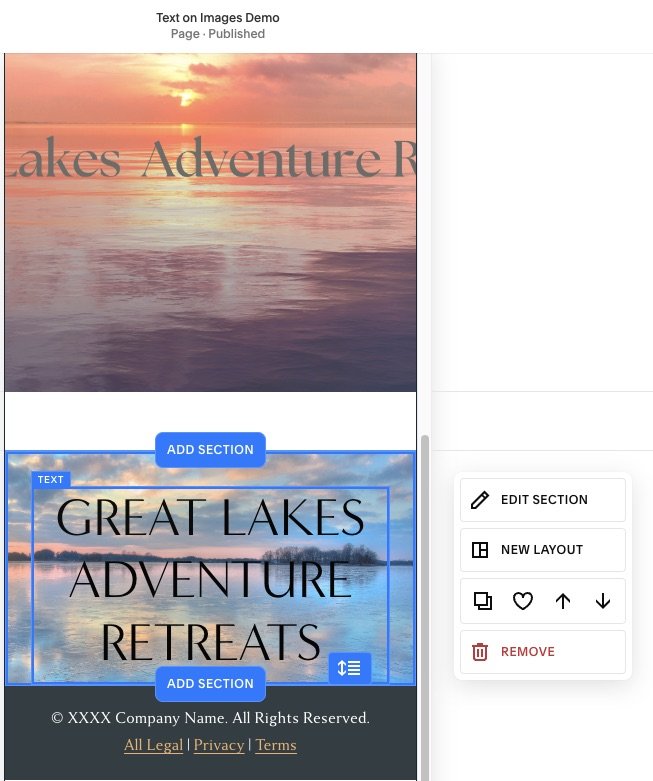
See the examples below of what happens when the screen size changes to a mobile size.
Illustration of text cropping on mobile devices
How images look in the mobile editor panel
A Better Way: Separating Text and Images
The great thing about Squarespace 7.1 is the Fluid Engine editor allows you all the flexibility you need to avoid these problems. Follow these simple steps to properly manage text and images on your Squarespace website:
1. Upload Images Without Text: When adding images to your website, upload just the image without text or any additional elements in it.
2. Add Text with Squarespace’s Text Blocks: After adding your image, use a text block to overlay text on your images.
Step-by-Step Guide
Desktop View:
Upload your image without any text.
Add a text block separately on top of the image, place it where you want it on the image, and adjust the size of the box by expanding or shrinking it.
Select your text size (e.g., Heading 1 for your main title, etc.), and then type in your text.
Ensure it's readable with sufficient contrast, and change the color of the text if needed.
Desktop view of an image with the text box layered on top using high contrast colors.
Mobile View:
Switch over to the mobile editor and review how it looks
Adjust the layout in mobile view within Squarespace to ensure your text looks just as good on smaller screens.
To optimize the mobile experience, you can tweak the position of the text and the size of the images and section.
Note: You cannot change what is in the text box without also impacting the desktop view. Remember: the size and placement of the text box can change; what’s inside the text box cannot!
Editing options in mobile editor panel
Properly formatted mobile view
Summary
Correctly handling text and images on your Squarespace site is a simple but essential step in enhancing both SEO and user experience. In doing so, you ensure that search engines can understand the structure of your webpage and its content, users can easily read it, and everything adapts nicely on any device without sacrificing your design.
Squarespace’s fluid engine editor makes this easy because it allows for layering elements like images, text, and shapes, providing the flexibility to create stunning designs without compromising user experience. By separating text from images on your Squarespace website, you retain the ability to make design adjustments, improve accessibility, and boost your site's SEO.
You may also find these articles helpful: