Easily Upload Files in Squarespace Forms: How To Guide
Squarespace users, rejoice! A long-awaited feature has finally arrived. You can now upload files in Squarespace forms, making it easier than ever for your clients, customers, or collaborators to share essential files directly through your website forms. This update has been highly anticipated, and it's about to streamline file collection for many online businesses.
I’ll walk you through the process of how to do this below, but if you prefer watching a tutorial, be sure to view the companion video on my YouTube channel.
What is the New File Upload Feature in Squarespace Forms?
Squarespace recently implemented the ability to upload files using form blocks. Until now, users had to rely on workarounds, third-party tools, or other integrations to achieve this.
The development of this feature resulted from ongoing demand from website owners and Squarespace web designers like myself, many of whom had been requesting it in Squarespace forums.
This update makes a huge difference for those who need clients or customers to submit documents, images, or other files and don’t want to rely on another software to manage this function. Now, you can easily do this within Squarespace itself, reducing complexity for you and your users, whether you're collecting documents, client assets, images, or other important materials. You can even upload video and audio files!
Use Cases for File Uploads in Squarespace Forms
Here are a few everyday situations where the file upload feature in Squarespace forms can make life easier:
Graphic & Web Design Services: Collect customers' logos, design inspiration, or client assets.
Consultations: Have clients submit documents, reports, questionnaires, or agreements directly through your form.
Job Applications: Simplify your hiring process by collecting resumes and cover letters through your website.
Education/Coaching: Collect assignments in multiple file formats.
Considerations and Limitations
While powerful in its simplicity, this feature does have a few manageable limitations you need to be aware of:
File Limit: Users can upload a maximum of five files per form submission.
File Size: Individual files cannot exceed 10 MB! This might not be the best option if you need users to submit very large files regularly.
Google ReCaptcha: To use this feature, the form must have reCapthca enabled (it can be found under the form’s storage tab).
Now that you’ve got an idea of how you can use this for your business and the few limitations to consider, it’s time to set up your form!
How to Add File Upload to a Squarespace Form: Step-by-Step
Let’s walk through the process of adding file uploads to your site.
One great thing about Squarespace is that you can choose between pre-designed page and/or section templates for forms or create your own by adding a form block to an existing page section.
Want to keep it simple? Pre-formatted templates help streamline the setup process, giving you a functional and professional ready-made layout.
Do you prefer a more custom approach? Add a standalone form block to a section. You’ll have complete freedom to design how your page.
Once you’ve decided which option you’re going to take, follow these simple steps:
Step 1: Adding a Form to Your Page
1. Select or add a section where you want to add your form on the page: If you already have a form you want to add the file upload field to, skip to step 2!
2. Click Add a Block: Scroll down the menu or use the search field to find "Form” and select it to add a form block to your page. Once the default form loads, you'll notice that file upload isn't an option right off the bat. But don't worry—that's what we're going to add next.
Step 2: Add the File Upload Field to Your Form
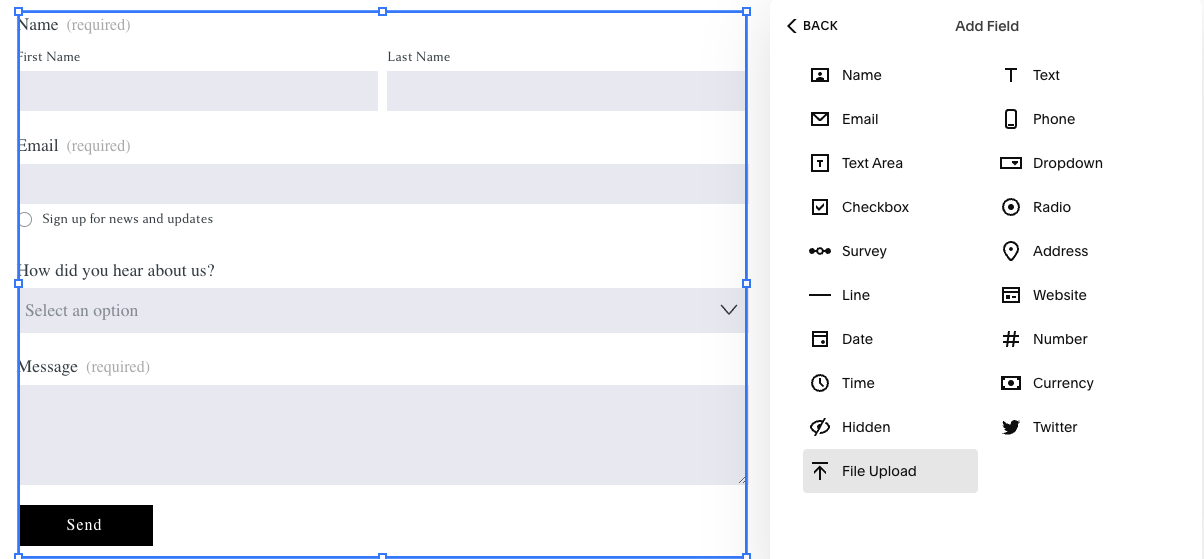
1. Edit the Form: Click on the form and the pencil icon to enter the editing mode. Navigate to the "Content" tab and click "Edit Form Fields."
2. Add a File Upload Field: Scroll down to find the file upload option. Click to add it to your form. You can drag and drop this field to position it wherever you like within your form. For simplicity, leave it at the bottom.
Step 3: Configure the File Upload Field Settings
Now that the file upload field is added, let’s tweak its settings to suit your needs. While still in the Content tab, click the arrow next to the file upload field to access the detailed settings area. Here you can:
1. Change the Label: You can rename the "File Upload" label to something more descriptive, if needed.
2. Add a Description: Provide additional instructions or information about the file upload requirements.
3. Make It a Required Field: Enable this option if respondents must upload a file to submit the form.
4. Allow Specific File Types: Toggle this on if you want to restrict the types of files that can be uploaded. Check off the file types you want to allow. The file types that are available to upload are:
Image (.png, .jpg, .tiff, .heic)
Document (.docx, .doc, .pdf, .txt)
Presentation (.pptx, .pdf)
Video (.mp4, .avi, .avchd, .flv)
Audio (.mp3, .wav, .aac, .mp4, .alac)
If you leave it off, all file types can be uploaded.
5. Set File Upload Limits: You can set the number of files that can be uploaded, with a maximum of five at a time.
Step 4: Confirm or Configure Your Form’s Storage Settings
In the Storage tab of your form settings, confirm or set up where you want your form submissions to be stored. (By default, they will be in your Contacts panel.) Set up an email to send submissions to, and if desired, select an additional storage option like Google Drive.
Previewing and Testing File Uploads in Your Form
After setting up your Squarespace form for file uploads, it’s crucial to test it. Here’s how to make sure it’s functioning properly:
Save your form and exit to leave edit mode for the page.
Test the file upload yourself. Fill out the required fields of the form, click the file upload field, select a file, and confirm that it uploads without error.
The uploaded files can be found in the ‘Contacts’ panel of your website, and if you’ve configured an additional storage option in your form, like Google Drive, they can be found there, too. Additionally, you can download them from the email address the form is attached to.
Keep testing any form to which you add the file upload functionality and ensure it works as expected, especially across different devices and browsers.
Everything working smoothly? Perfect. You’re all set to start using the form on your live website.
Conclusion
Adding a file upload option to Squarespace forms changes how many businesses can interact with customers. This feature can reduce back-and-forth emails, simplify data collection, and streamline client onboarding or service processes. For website owners and users, it’s one less step and piece of technology to worry about— a seamless way to provide necessary information.
Now that file upload functionality is available, take advantage of this enhanced capability on your site and let it streamline your client interactions. By increasing engagement with more versatile forms, this new feature ultimately improves your website’s overall functionality and user experience.
Stay Updated on Squarespace Features
If you found this guide helpful, I encourage you to subscribe to my newsletter for more tips on website design, SEO, and all things Squarespace. I regularly share these insights exclusively with my subscribers, and I’d love to have you join the community.
You may also find these articles helpful: