How to Embed FloDesk or ConvertKit Forms – Squarespace Tutorial
Are you looking to grow your email list but struggling to embed forms, like FloDesk or ConvertKit, in your Squarespace website?
Have you found the process confusing and intimidating? Don't worry – you don't have to be a tech wizard to get it done.
In this tutorial, I’ll provide detailed, step-by-step instructions on seamlessly integrating ConvertKit and FloDesk forms into your Squarespace website. Keep reading to learn more and get started with embedding forms into Squarespace!
Introduction to Working with FloDesk & ConvertKit Forms
This tutorial assumes you are familiar with creating forms in FloDesk or ConverKit. Therefore, I won’t be covering creating forms on those platforms here.
However, if you’re not already using one of these platforms, feel free to check them out. I’ve linked information below where you can get a free trial and decide which works best for you!
Before we get into the details, you need to know one important thing.
Regardless of your platform, you can only embed inline FORMS using the method provided. You cannot embed a full page form (FloDesk) or a landing page (ConvertKit). So ensure you have the proper form created before attempting to integrate it with your Squarespace website.
Benefits of Embedding Forms in Squarespace
So why embed a form? Since Squarespace doesn’t currently have a native integration with either of these platforms, you could create a newsletter block to capture leads and then use an intermediary tool like Zapier to send the information from Squarespace to your email provider.
But why not save yourself the hassle of adding yet another piece of software to the mix?
Instead of using a newsletter block, we’ll be using a code block to directly embed the form from your FloDesk and ConverKit account.
Doing so saves you the extra expense of a connector software as well as the worry that the connection may fail.
One less thing to keep track of and give you peace of mind!
I’ll walk you through the process, but if you prefer watching to reading, you can view the companion video on my YouTube channel.
Integrating FloDesk Forms into Squarespace
When you embed a FloDesk form for the first time, you will need to follow a two-step process. The first step will only need to be done the first time.
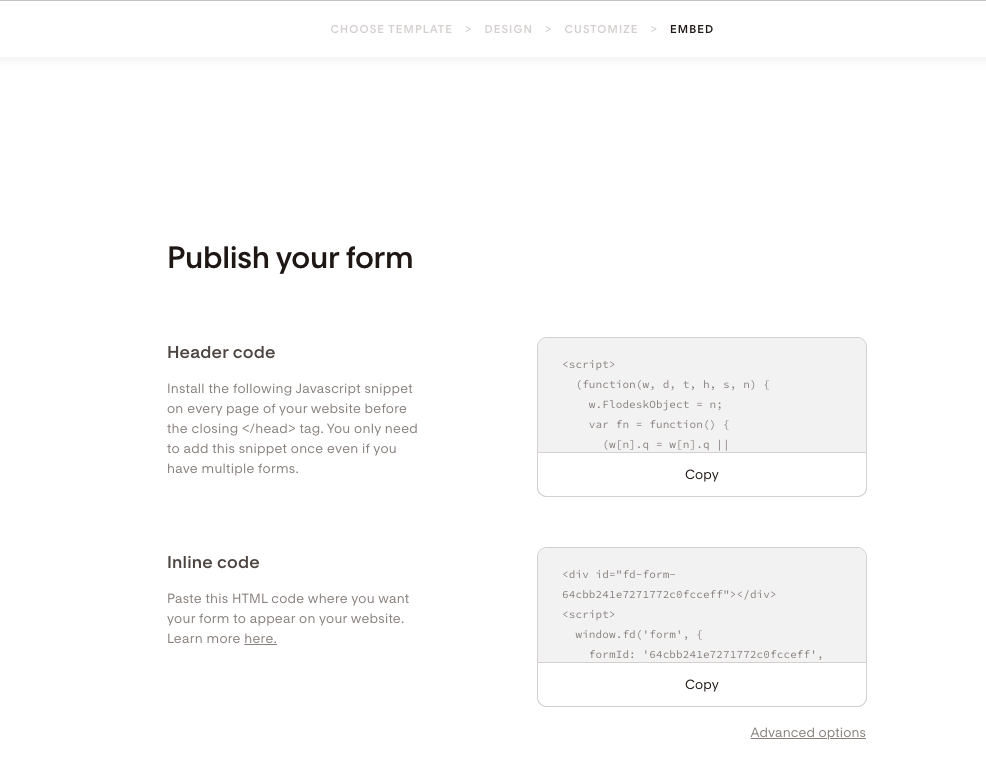
To begin, log into your FloDesk account and go to your forms dashboard and find the form you want to embed. Click the three dots at the top right corner and select “Embed.” You should see something like this:
Step 1: The code at the top, called “Header code,” needs to be copied into your Squarespace header using the Code Injection area. Reminder: this will only need to be done the very first time you embed a FloDesk form. Click Copy and then navigate to your Squarespace website.
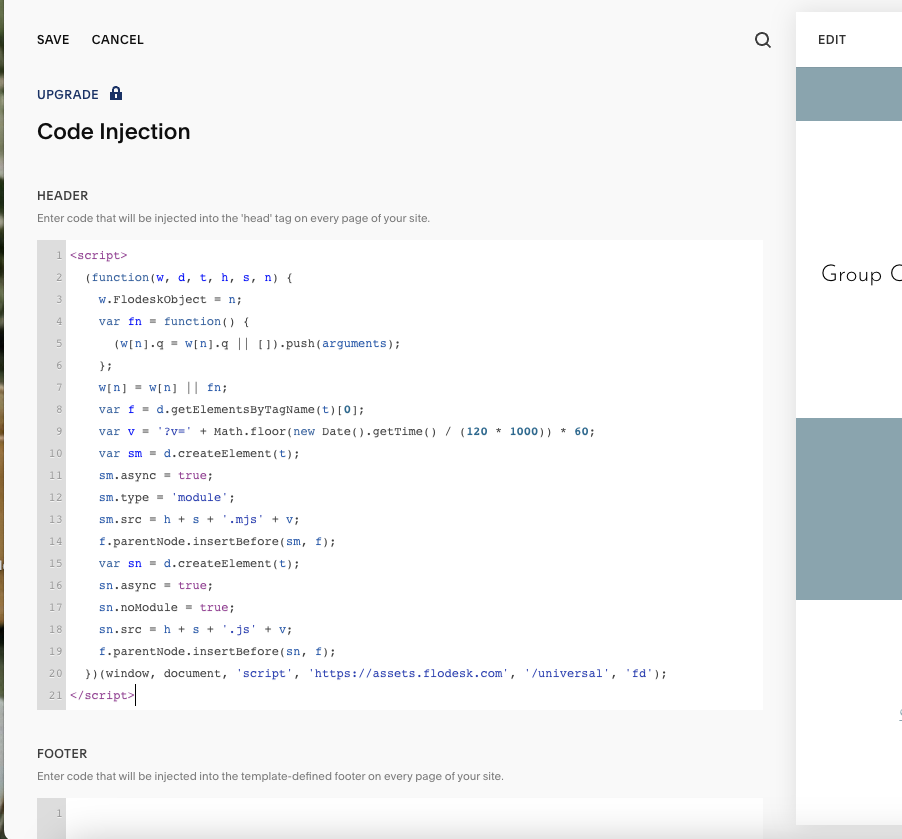
Step 2: In Squarespace, you want to go to “Code Injection.” The quickest way to get there is to use the search shortcut: type a backslash(/) to open the menu and then ‘Code injection.’ The menu will pop up where you can select it.
Step 3: Once there, you’ll see two boxes on your left-hand side. One for the header and one for the footer.
Step 4: Paste the code from FloDesk into the Header box and click “Save.”
Step 5: Go back to FloDesk and copy the ‘Inline Code’ from the second/lower box.
Step 6: In Squarespace, go to the page and section where you want to embed your form.
Step 7: Add a code block
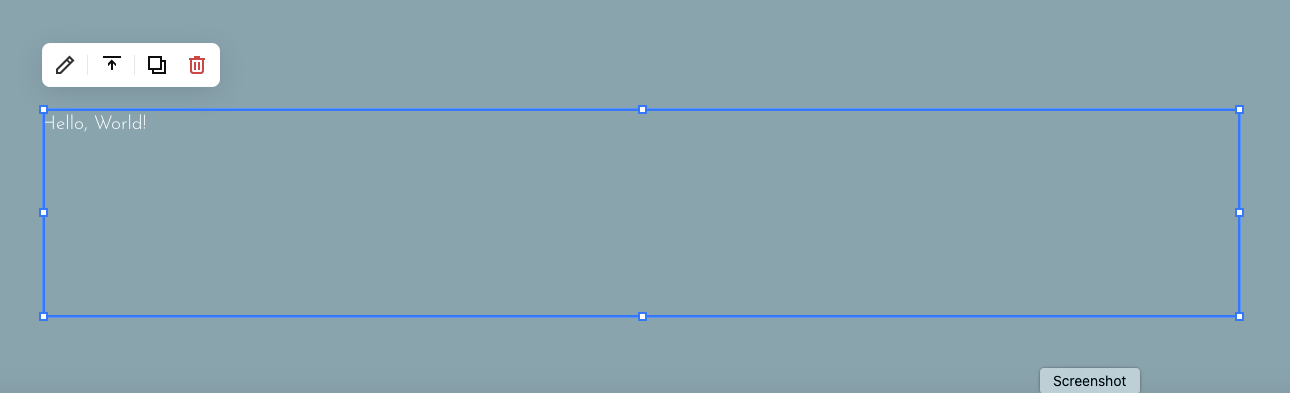
Step 8: Click the edit pencil to edit the block.
Step 9: Delete the existing “hello world” default code.
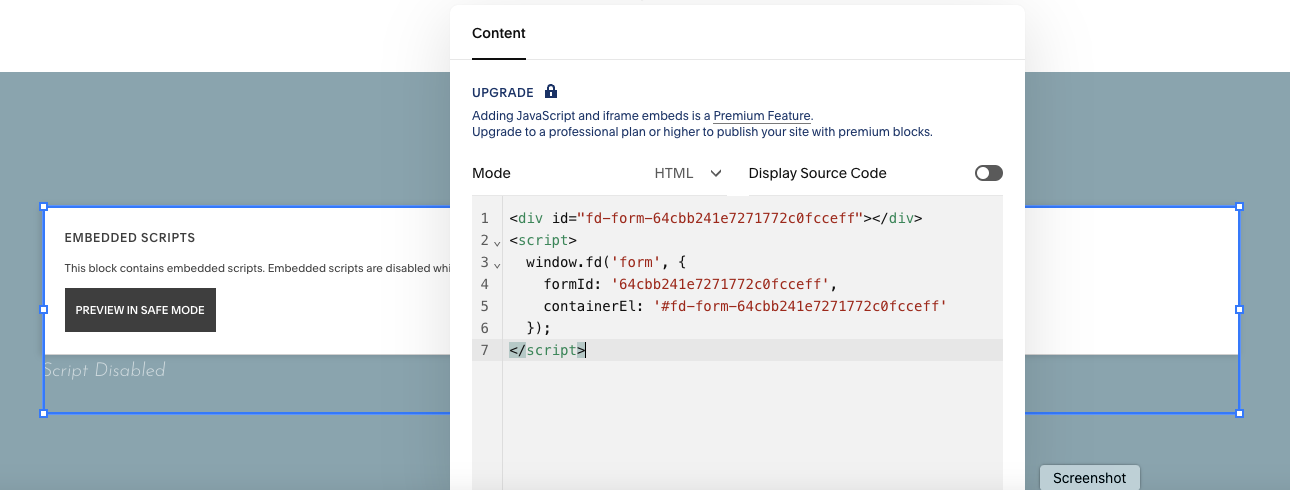
Step 10: Paste in the code from FloDesk
Step 11: Click Save. This form will not show until you Exit the edit mode.
Step 12: After hitting Exit, you can see the form.
You’re done!
Now, be sure to test that the form works by inputting a test email address and confirming it connects successfully to FloDesk.
Going forward, you can embed a form anytime, starting with step 5 above! You can also update the current form with code form a new form if you want to swap it out.
Integrating ConvertKit Forms into Squarespace
The process for embedding a ConvertKit form is nearly identical to FloDesk. The one major difference is that it’s a one-step process, and you don’t have to inject and code into the header of your website first.
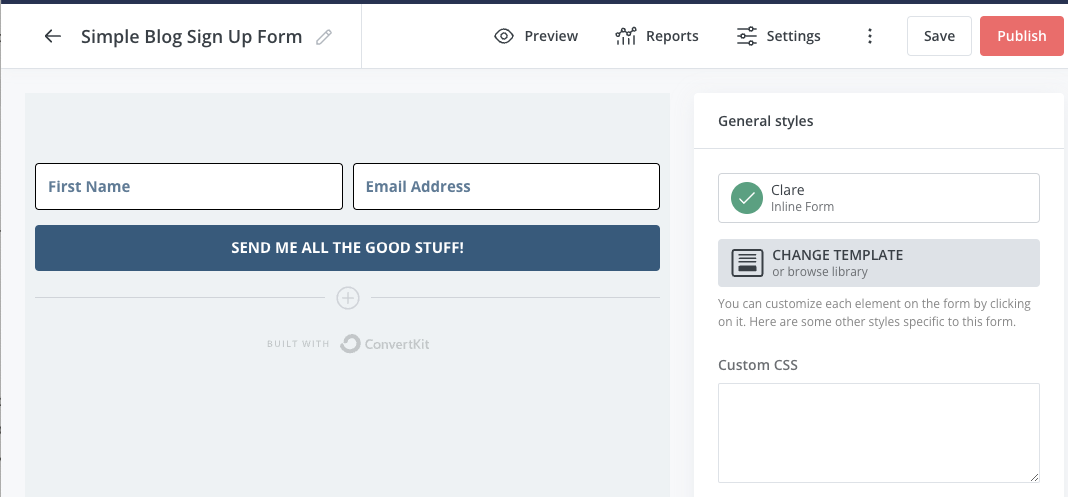
To begin, log into your ConvertKit account and go to the form you want to embed. Open up the form editor. You should see something like this:
Step 1: Click on the red “Publish” button in the upper right corner.
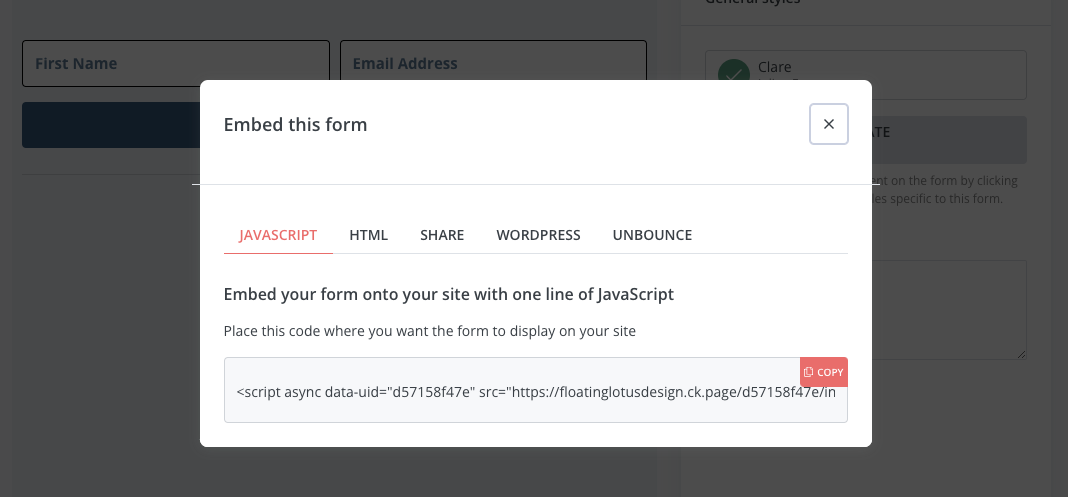
Step 2: A box will appear as shown below:
Step 3: The box will show the javascript option. Simply click where it says ‘copy’ on the right side of that box.
Step 4: In Squarespace, go to the page and section where you want to embed your form.
Step 5: Add a code block
Step 6: Click the edit pencil to edit the block.
Step 7: Delete the existing “hello world” default code.
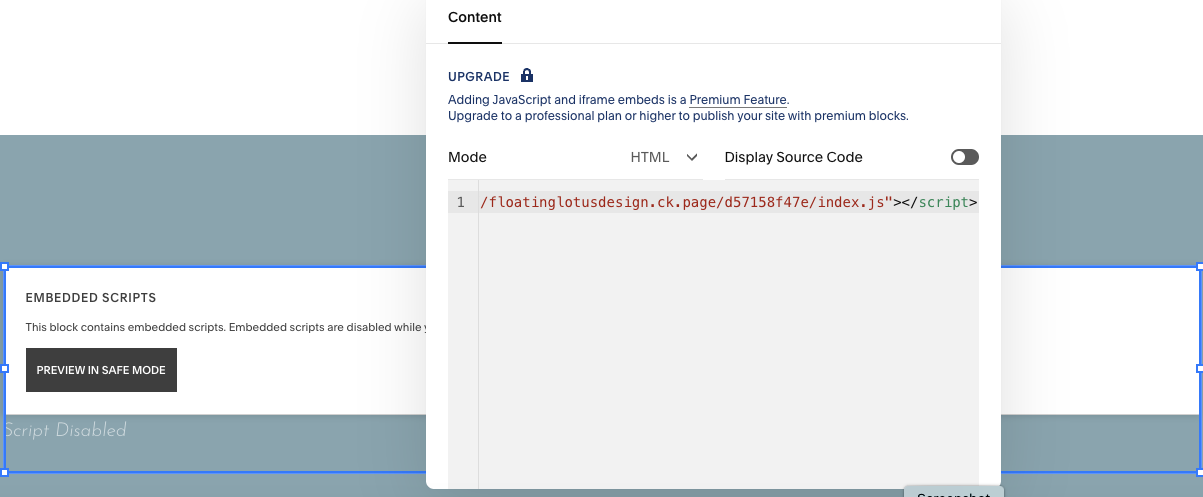
Step 8: Paste in the code from ConvertKit as shown here:
Step 9: Click Save. This form will not show until you Exit the edit mode.
Step 10: After hitting Exit, you can see the form.
You’re done!
Now, of course, be sure to test that the form works by inputting a test email address and confirming it connects successfully to ConvertKit.
Wrapping Up
As you can see, integrating ConvertKit and FloDesk forms into Squarespace is quick and easy. All that's needed is a few minutes of your time, some copy-and-paste skills, and you'll be well on your way to collecting more leads and boosting conversion rates.
Now that you know the basics of embedding forms into Squarespace, what are you waiting for?
Try it out with your own website today and start benefitting from these powerful connections to build your email list!
You may also find these articles helpful: